Description
My Project Management and CRM system is a powerful platform designed to streamline business operations, enhance team collaboration, and improve customer relationship management. This system provides an intuitive interface and robust functionality to manage projects, track progress, and engage with clients effectively. The primary goal is to boost productivity and ensure seamless communication within teams and with clients.
Key Features
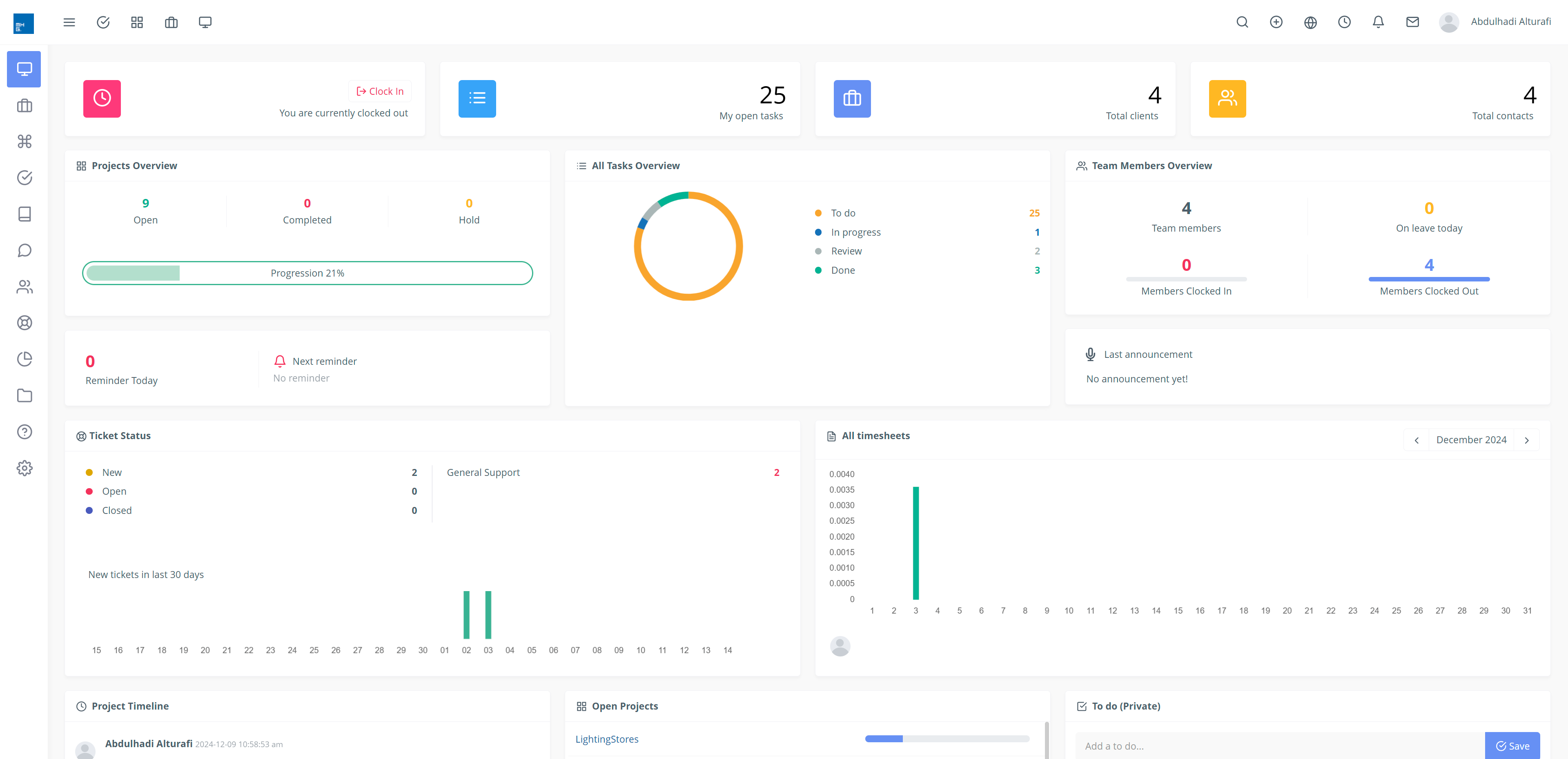
— User-Friendly Dashboard: Offers a clear and intuitive dashboard that provides an overview of all projects, tasks, and client interactions, helping users manage their workload effortlessly.
— Advanced Task Management: Features a comprehensive task management system that allows users to create, assign, and track tasks, ensuring timely project completion.
— Comprehensive CRM Module: Includes a robust CRM module for managing client information, tracking interactions, and maintaining detailed client histories to foster strong customer relationships.
— Automated Workflows: Integrates automated workflows to reduce manual tasks, streamline processes, and improve overall efficiency.
— Reporting and Analytics: Provides powerful reporting and analytics tools to generate insights into project performance, team productivity, and client engagement.
Technologies Used
— Front-End: Built using React.js to ensure a responsive and interactive user interface that delivers a seamless experience across various devices.
— Back-End: Utilizes PHP and Laravel for efficient server-side logic and scalable application performance.
— Database: Employs MySQL for reliable and efficient data storage and retrieval.
— APIs: Integrates various third-party APIs for enhanced functionality, including emailing, web support.
Design Highlights
— Modern UI/UX: Focuses on a clean, modern design with intuitive navigation and visually appealing elements to enhance user engagement.
— Accessibility: Ensures the platform is accessible to all users, including those with disabilities, by adhering to best practices in accessibility design.
— Mobile Responsiveness: Provides a consistent user experience across different devices and screen sizes, whether accessed on a desktop, tablet, or smartphone.